Меню сайта
Все для CS
Все для Ucoz
Программы для ПК
Все для Vice City
Все для SAMP
Место Под Ссылки
(Цена: 2 руб.)
Поставить к себе на сайт
| Главная » Файлы » Все для Ucoz » Статьи, Уроки |
Как правильно пользоваться Визуальным редактором Ucoz
- Статьи, Уроки
- Добавил: AGROver2013
- Дата: 05.12.2012
- Просмотров: 3430
- Загрузок: 0
В визуальном редакторе всех модулей сайта ucoz одни и те же элементы управления и форматирования.
итак, панель:
1. Предпросмотр - вы можете посмотреть как ваша информация будет выглядеть в готовом виде
2. Вставить - вставить то что у вас скопировано в буфер обмена
3. Отмена и повтор действий - почему то визуальный редактор ставить контрольные точки после группы изменений, а не после каждого, так что порой проще немного переделать руками чем отменить половину уже сделанного из-за небольшой ошибки
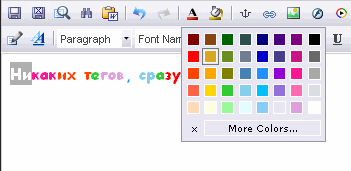
4. Цвет текста. Выделяете необходимый текст мышкой, нажимаете на эту кнопку и выбираете необходимый для оформления цвет (если нажать в окошечке кнопку Больше цветов - то выйдет большая палитра и появится возможность вставить цвет по номеру)
5. Цвет фона. Выделяете текст под которым вы хотите изменить фон, нажимаете на эту кнопку и выбираете цвет фона (если нажать в окошечке кнопку Больше цветов - то выйдет большая палитра и появится возможность вставить цвет по номеру).
6. Ссылка. Выделяете текст который хотите сделать ссылкой, нажимаете эту кнопку. Появляется диалоговое окно:
Копируете в строке адреса браузера ссылку на страницу, на которую вы хотите переходить с вашей ссылки и вставляете в поле 2. Поле 1 заполнится автоматически!
Расшифровка значения поля 4 - даны в скобочках в выпадающем меню.
В поле 5 можете написать сопроводительный текст, который будет всплывать при наведении на ссылку.
Если вы хотите ссылку УДАЛИТЬ - то встаете курсором на эту самую ссылку в редакторе, под окном редактирования вы увидите строку с кусочками кода, заключенными в <>, вам необходимо найти тег <A>
нажать на него курсором и в этой же строке СПРАВА нажать ссылку "Удалить тег". Все, ссылка удалена.
7. Изображение. Для того чтобы добавить изображение не прикрепленное к вашему материалу (из файлового менеджера или со стороннего ресурса) используйте эту кнопку. При нажатии всплывет диалоговое окно.
1. Сюда вставляете ссылку на изображение.
2. Название картинки (будет всплывать при наведении а картинку)
3. Выравнивание позволяет разместить картинку различным образом внутри текста - с обтеканием, с выравниванием по какому-либо краю. Когда вы выбираете значение этого поля то внизу в окошке 6 вы увидите на примере как будет выглядеть ваша картинка в этом случае.
4. Отступ. Эта группа позволяет сделать дополнительные пробелы вокруг картинки (указываете в пикселях). Ставить не обязательно.
5. Ширина и высота картинки соответственно. Если поставить только один параметр, то картинка уменьшится (увеличится) пропорционально, если оба - то пример те размеры которые вы указали с искажением если вы не угадали пропорцию, а если параметр не выставлять совсем - то картинка будет того размера какого она в оригинале.
8. Flash. Используйте эту кнопку если вам необходимо вставить флеш-ролик на страницу вашего сайта. Указываете путь к флеш-ролику (должен быть загружен в файловый менеджер или в любое другое место в интернете! Не ставьте ссылку если ролик у вас на компьютере!), выставляете размеры окошечка с флеш-роликом.
9-10. Таблица и редактирование таблицы. Чтобы вставить или отредактировать таблицу воспользуйтесь этой кнопкой. Подробно о том как работать с таблицами читайте здесь.
11. Спец.символы. Используйте для того чтобы вставить необычный символ в текста на вашем сайте.
12. Строка. Это разделитель-линия, который будет располагаться по всей ширине вашей страницы. Вот так:
13. Удалить все. Ну тут объяснять ничего не нужно.
14. Удалить форматирование. Если вы отформатировали какой либо кусочек текста - перекрасили, изменили размер, сделали его ссылкой, а вам необходимо вернуть его к первоначальному виду то выделите этот кусочек текста и нажмите данную кнопку.
15. Редактирование кода. Если вам необходимо отредактировать ХТМЛ-код страницы напрямую, то воспользуйтесь данной кнопкой, однако не используйте ее в случае если вы не обладаете хотя бы первоначальными знаниями в ХТМЛ.
16. Стили и форматирование. Кнопка тонкой настройки текста. Быстрый доступ к форматированию отдельных кусочков текста.
17-19. Форматирование текста. Выбирайте шрифт и размер выделенного кусочка текста.
20-22. Жирный, наклонный или подчеркнутый текст - выделите необходимый текст и нажмите на кнопку соответствующего оформления.
Маленькая хитрость - жирный текст и текст с более крупным размером, а так же текст отформатированный как заголовок любого размера, воспринимается поисковыми системами как заголовок, то есть такой текст участвует в поиске и воспринимается как ключевой. Поэтому если вам необходимо раскрутить сайт и не лень этим заниматься - выделяйте в текстах какие то заголовки и ключевые слова!
23-26. Выравнивание текста на странице по ширине - по одному краю либо по всей ширине страницы, либо по центру.
27. Нумерованный список. Чтобы создать такой список вам необходимо: написать все пункты вашего будущего списка с новой строки, выделить все строки будущего списка и нажать на эту кнопку.
28. Маркированный список. Тоже самое что и п.27, но пункты списка будут не пронумерованы, а отмечены маркерами-кружочками.
29-30. Отступ. Нажмите для того чтобы сдвинenm часть текста в левую или правую сторону.
Всего комментариев: 0